
내 블로그의 글을 외국인들도 읽을 수 있으면 좋겠다는 생각을 한 적이 있었는데, 위젯을 통해 간편하게 자동 번역 서비스를 제공하는 서비스가 있어서 사용 방법을 정리해 봤습니다.
티스토리 기준으로 작성하였습니다.
1. https://gtranslate.io/ 로 접속합니다.
GTranslate - Website Translator: Translate Your Website
Here is the list: Afrikaans, Albanian, Amharic, Arabic, Armenian, Azerbaijani, Basque, Belarusian, Bengali, Bosnian, Bulgarian, Catalan, Cebuano, Chichewa, Chinese (Simplified), Chinese (Traditional), Corsican, Croatian, Czech, Danish, Dutch, English, Espe
gtranslate.io
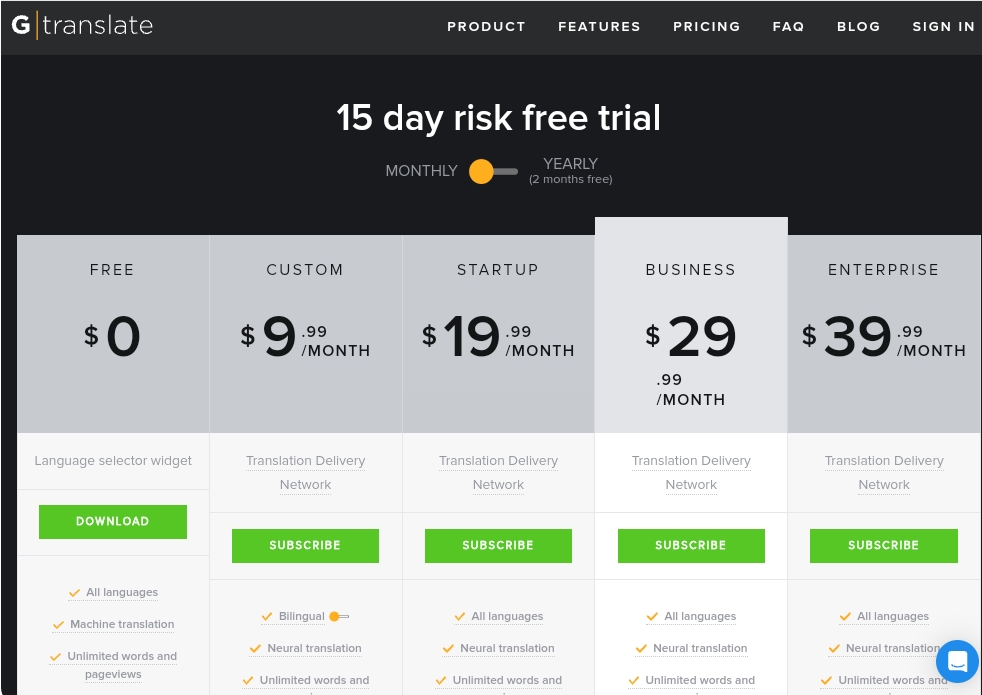
2. 'Go Global' 클릭 후 여러 가지 플랜이 나오면 그중에 무료 플랜인 'FREE'의 'DOWNLOAD'을 클릭합니다.


3. 스크롤을 제일 아래로 내려 'Other HTML' 항목에서 'Website Translator Widget'을 클릭합니다.

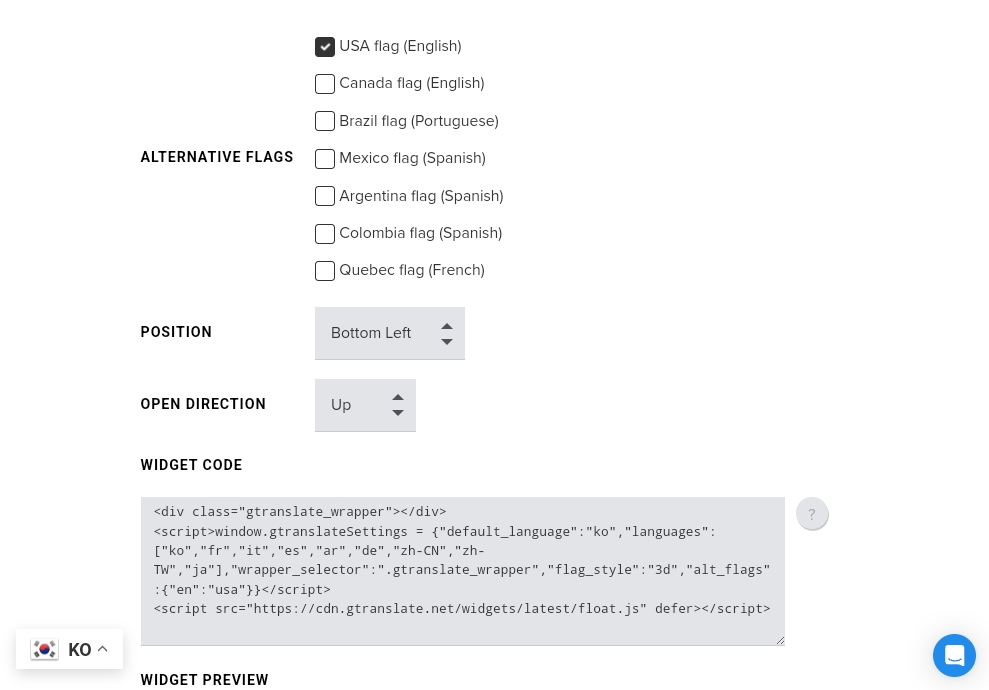
4. 위젯에 대한 세부 사항을 설정합니다.

* Widget look: 위젯을 블로그 내에서 어떻게 보이게 할지 결정하는 항목. 여러 가지를 해보았는데, Float 타입이 제일 무난함.
* Translate from: 원문의 언어를 묻는 항목인데, 한글로 작성된 사이트는 'Korean'으로 선택.
* Translate to: 원문의 언어를 어떤 언어로 번역할지 선택하는 항목. 복수 선택이 가능하므로 영어를 포함하여 몇 가지 언어를 선택하면 됨.
* URL Structure: 언어별 별도 서브 URL을 구성할지 묻는 항목인데 무료 플랜을 사용할 생각이라면 None (free)로 선택.
그밖의 위젯의 위치나 디자인에 대한 세부적인 항목을 설정할 수 있는데, 그냥 기본 설정으로 두어도 무방합니다.
5. 'Widget code' 항목의 HTML 코드를 전체 선택한 후 복사합니다.

6. 자신의 티스토리 블로그의 관리로 이동합니다.
7. 왼쪽 관리 메뉴 중 플러그인을 클릭합니다.

8. 티스토리가 제공하는 플러그인 중에 '배너 출력'이라는 플러그인을 클릭한 후 '적용'을 누릅니다. (이미 사용 중이라면 이 단계를 건너뜀)

9. 다시 블로그 관리 페이지로 돌아가 '꾸미기' 메뉴의 '사이드바' 항목으로 들어갑니다.

10. 왼쪽 기본 모듈에 있는 '[플러그인] HTML 배너출력' 모듈을 오른쪽 사이드바로 드래그&드롭합니다.
11. 오른쪽 사이바로 모듈을 이동 후 마우스 포인터를 모듈위에 올리면 '편집' 버튼이 나타나는데 그 버튼을 클릭합니다.
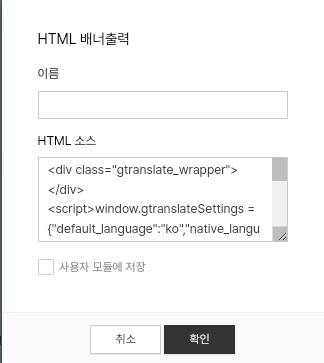
12. HTML 배터출력이라는 팝업 창이 생기고 여기에 gtranslate.io에서 복사한 HTML 코드를 붙여 넣기 합니다.

13. '변경사항 저장'을 눌러 변경 내용을 저장하면 모든 설정이 완료됩니다. 이제 내 블로그로 들어가면 아래와 같은 위젯이 생성된 것을 볼 수 있습니다.

'👓 정보 > 생활 정보' 카테고리의 다른 글
| [생활 정보] 방전된 자동차 배터리 점퍼 케이블 연결 순서 (1) | 2024.12.03 |
|---|---|
| 엘릭서 (Elixir) 기타줄의 종류와 특성 비교 (0) | 2024.04.19 |
| [생활정보] 윈도우즈에서 *.msi 프로그램이 설치되지 않을 때 조치 방법 (0) | 2022.09.20 |
| [생활정보] 언 수도관 녹이기(해빙) 간편 방법 (0) | 2021.12.19 |
| [생활정보] 디딤씨앗통장 신청 방법 (5만원으로 15만원 기부 효과 내기) (2) | 2021.10.07 |



댓글